La conception d'une carte de visite dans Adobe Illustrator est simple et vous permet de vous démarquer. Il suffit de suivre ces étapes...
La conception d'une carte de visite dans Adobe Illustrator est simple et vous permet de vous démarquer. Il suffit de suivre ces étapes pour obtenir une belle carte en quelques minutes.
Conception d'une carte de visite dans Adobe Illustrator
Distribuer des cartes de visite est une pratique perdue. La plupart préfèreraient donner un compte Twitter plutôt que de prendre le temps de créer un message physique vraiment personnel. C'est pourquoi c'est le moment idéal pour commencer à apprendre à concevoir ses propres cartes. Vous vous démarquerez en affichant vos compétences.
Nous allons utiliser le programme de conception graphique impressionnant et hautement vanté Adobe Illustrator. Si vous n'êtes pas familier avec le logiciel, assurez-vous de vous diriger vers notre guide Illustrator Le guide du débutant vers Adobe Illustrator Le guide du débutant vers Adobe Illustrator Vous voulez commencer à apprendre Adobe Illustrator, mais vous vous sentez dépassé? Avec des instructions faciles à suivre et de nombreuses captures d'écran annotées, ce manuel facilite l'apprentissage d'Illustrator. Lire la suite avant de continuer.
Étape 1: Configurez vos côtés
Lorsque vous créez une carte de visite, gardez deux choses à l'esprit: nous créons à la fois un recto et un verso, et nous créons ces graphiques pour l'impression. L'impression, par opposition aux graphiques numériques, nécessitera quelques paramètres différents afin d'obtenir le meilleur produit physique possible. Voici les spécifications générales d'une carte de visite aux États-Unis
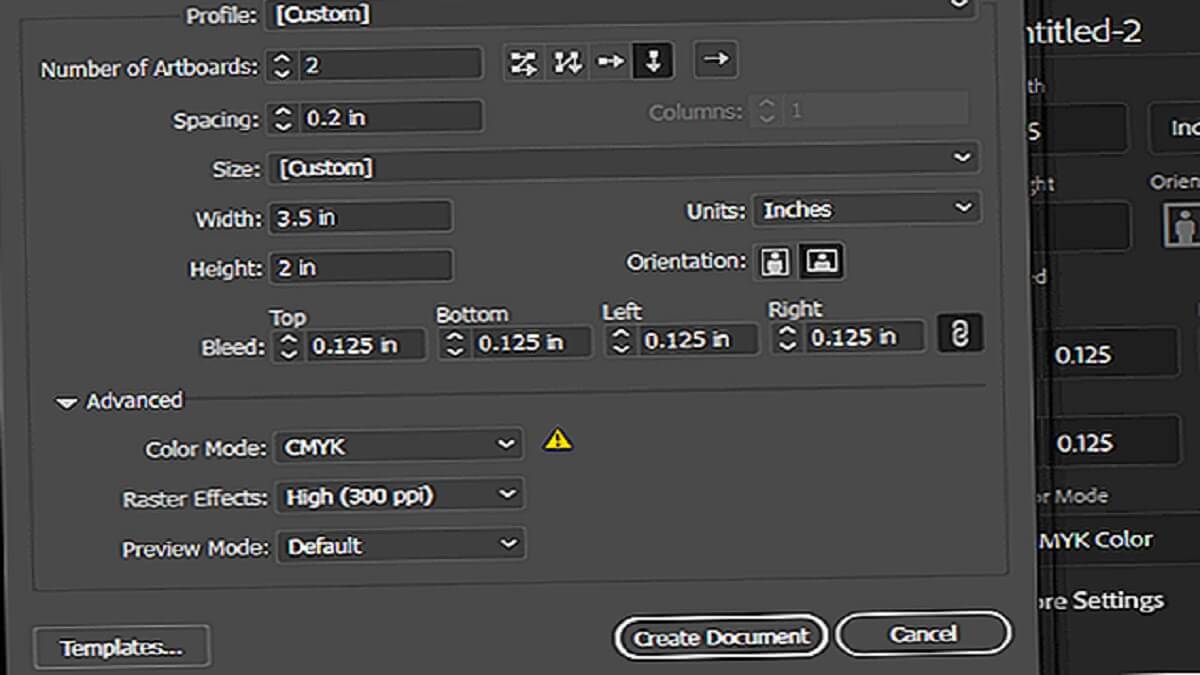
Pour afficher la fenêtre ci-dessous, ouvrez un nouveau document dans Adobe Illustrator et sélectionnez Plus de paramètres dans l'invite de sauvegarde.
Conception carte d'affaires illustrateur spécifications

Je vais brièvement passer en revue les différents paramètres, et pourquoi ils ont été choisis:
- ♦ Nombre d'Artboards | Arranger par colonne: Ce qui précède créera deux plans de travail que vous utiliserez pour les deux côtés de votre carte de visite. L'option de disposition des colonnes se place l'une sur l'autre. Le paramètre Spacing sépare les plans de travail.
- ♦ Largeur | Hauteur | Unités | Orientation: Les dimensions courantes des cartes de visite aux États-Unis sont 3, 5 "x 2" . L'option Orientation ci-dessus les montre en mode paysage, mais le portrait fonctionne aussi bien.
- ♦ Bleed: les zones Bleed permettent aux imprimeurs d'imposer des graphiques ou des couleurs sur le bord des pages. Il est recommandé de laisser un saignement de 1/8-inch pour les cartes de visite. Étendez le graphique que vous utilisez au bord de la zone de fond perdu, sinon vous recevrez un petit contour blanc sur votre carte.
- ♦ Mode couleur | Effets Raster: Deux aspects importants à retenir sont: CMYK en mode couleur et High (300 ppi) en tant qu'effet raster. CMJN doit toujours être utilisé pour l'impression, par opposition au modèle de couleur RVB par défaut qui fonctionne le mieux pour les affichages. De plus, 300 ppi (pixels par pouce) fourniront une image imprimée plus nette car elle condense plus d'informations couleur par pouce que les résolutions inférieures.
Cliquez sur Créer un document pour commencer votre projet.
Étape 2: Choisissez un thème
Vous devriez choisir un thème particulier pour votre carte avant de continuer avec le design. Gardez à l'esprit que vous pouvez reproduire un style de carte de visite que vous voyez en ligne, mais cela ne concerne pas nécessairement votre profession.
Carte de visite design illustrateur sommelier

Crédit d'image: Levente Toth via Behance
Peu importe vos capacités artistiques, il est généralement préférable de dessiner un motif avant de créer un produit à usage professionnel ou commercial. De cette façon, il est plus facile d'imaginer et de concevoir votre carte.
Je suis un écrivain, je vais donc concevoir une carte de base pour l'écriture freelance . Puisque j'écris du contenu en ligne, par opposition à d'autres types de travail, je vais essayer d'illustrer ce fait également.
Étape 3: Concevez votre carte
Maintenant que j'ai un thème, je vais commencer à dessiner ma couverture. La couverture arrière sera laissée en dernier.
Choisissez vos polices
Tout d'abord, choisissez vos polices. À moins que le logo de votre entreprise ne soit très visible, la plupart des cartes de visite requièrent une sorte de police à l'avant et à l'arrière de votre carte. Si vous n'êtes pas un concepteur, il peut être difficile de choisir la meilleure police. Mais ils peuvent avoir un grand effet.
Cela dit, vous pouvez toujours rechercher en ligne des listes des meilleures polices disponibles en ligne. Ces listes sont généralement organisées annuellement par des blogs de conception et des sites Web.
A lire aussi
Je vais utiliser deux polices: Minion pour le front et Lincoln pour le dos, puisque les deux ressemblent à un type et sont en concurrence avec le thème.
Créer une conception avant
Pour un design de base, il est préférable de coller aux formes de base afin de faire passer un message. Heureusement, il est très facile d'utiliser des formes dans Illustrator, même si vous ne penchez pas du côté créatif.
Étant donné que ma carte est conçue pour l'écriture de contenu, j'intègre un aspect de l'interface de type connu sous le nom de curseur de texte (la ligne qui clignote lorsque vous tapez) au recto de ma carte. Vous voulez que le recto de votre carte incite le spectateur à regarder le dos. Je vais jouer cette idée, et créer une introduction simple comme mon design. Je vais également ajouter un mince rectangle noir pour imiter le curseur de texte.
Conception illustrateur carte de visite avant
Vous pouvez, bien sûr, utiliser une sorte de logo ou d'icône en guise de design avant. Plus vous consacrerez de temps à votre conception, meilleur sera votre produit. Même si votre design n'est pas impressionnant visuellement, comme c'est le cas ci-dessus, assurez-vous d'indiquer votre profession - ou au moins de faire passer le message - dans une certaine mesure pour le différencier d'une carte de visite générique.
Design Back Layout
Le dos de votre carte devrait avoir vos informations de contact. Choisissez une police claire afin que vos informations soient lisibles. Essayez de maintenir votre thème aussi bien. Dans mon cas, j'ajouterai quelques interpoints - des points souvent utilisés dans les définitions de mots pour séparer les syllabes - à mon titre d'emploi.
En tant que séparateur entre mon nom et mon titre, j'ajouterai également une petite ligne à l'aide d'un pinceau Illustrator semblable à une esquisse. Vous pouvez également utiliser des brosses personnalisées disponibles en ligne en tant que petits détails et grands motifs dans votre carte de visite.
Voici ce que j'ai jusqu'ici:

conception carte de visite illustrator retour
Quant à la partie information, placez simplement quelques lignes de texte sur votre graphique.
Il est également préférable d'utiliser quelques icônes pour indiquer le type d'informations (numéro de téléphone, numéro de fax, email, Twitter, etc.).
Mon site Web préféré pour les icônes gratuites 5 Sites pour trouver des photos, vidéos, audio et icônes stock gratuit 5 sites pour trouver des photos, vidéos, audio et icônes stock gratuit Trouver des photos, des vidéos, des sons et des icônes gratuites.
Avec ces ressources, vous n'avez plus à Google. Vous pouvez les utiliser en toute sécurité dans vos créations, tant que vous l'attribuez à la source.
En savoir plus est Flaticon, qui organise des milliers d'images de petites icônes dans de multiples formats pour répondre à vos besoins.
J'utiliserai deux icônes simples: une icône de téléphone et de courrier. Assurez-vous de télécharger le format EPS de votre icône, qui est un format vectoriel qui conservera sa qualité quelle que soit sa taille.
Conception carte d'affaires illustrator information

Étape 4: Enregistrement de votre carte
Maintenant que vous avez créé votre motif dans Illustrator, vous devez l'enregistrer correctement. Alors que la plupart des images sont sauvegardées à l'aide de fichiers image, il est préférable de sauvegarder la conception de votre carte au format PDF afin de conserver sa qualité d'impression.
Allez dans Fichier, puis Enregistrer sous . Dans la fenêtre suivante, nommez votre fichier et cliquez sur le menu déroulant à côté de Enregistrer en tant que type . Enregistrez votre fichier en format Adobe PDF.
Conception carte de visite illustrator pdf enregistrer

Enfin, cliquez sur Enregistrer . Votre conception est maintenant prête à envoyer à un service d'impression de carte de visite 6 grandes sources de cartes de visite bon marché et beau que vous pouvez imprimer 6 grandes sources de cartes de visite bon marché et beau que vous pouvez imprimer.
Si vous êtes un indépendant ou vous dirigez une petite entreprise, vous savez que d'avoir une bonne carte de visite est un atout précieux.
Cependant, lorsque vous commencez tout juste, l'impression de cartes de visite peut sembler un peu ... Lire la suite.
Créer une maquette de carte de visite
Vous pouvez également créer une maquette simple et facile de votre carte de visite en quelques secondes, ce qui permet aux utilisateurs d'afficher votre carte de visite d'une manière plus professionnelle et esthétique que de simplement afficher la conception de la carte en ligne.
Exemple de carte de visite design illustrator maquette
C'est remarquablement facile à faire. Vous devez d'abord transformer votre graphique de carte de visite en un fichier image régulier pour le placer dans la maquette.
Pour extraire le motif d' Illustrator, dirigez-vous vers Fichier, Exporter et Exporter pour les écrans .
Dans la fenêtre suivante, modifiez le format SVG, définissez un emplacement d'enregistrement et cliquez sur Exporter le graphique .
Conception carte de visite illustrator export

Cela exportera vos images sous forme de fichiers vectoriels plutôt que de fichiers image réguliers, ce qui vous permettra d'agrandir votre image tout en conservant la même qualité.
Ensuite, téléchargez l'une des nombreuses maquettes de cartes de visite disponibles en ligne.
Je vais utiliser l'image de maquette simple et réelle présentée ci-dessus.
- ♦ Une fois que vous avez téléchargé le fichier, décompressez-le
- ♦ Comment extraire des fichiers de ZIP, RAR, 7z et autres archives communes
- ♦ Comment extraire des fichiers de ZIP, RAR, 7z et autres archives communes
- ♦ Avez-vous déjà fait face à un fichier .rar et demandé comment l'ouvrir?
- ♦ Heureusement, la gestion des fichiers ZIP et d'autres archives compressées est simple avec les bons outils.
- ♦ Voici ce que vous devez savoir.
- ♦ Lisez la suite et ouvrez le fichier PSD dans Photoshop.
- ♦ Les maquettes permettent aux utilisateurs de remplacer l'image précédente par votre nouvelle image par défaut.
- ♦ Une fois ouvert, dirigez-vous vers votre panneau
- ♦ Calques et double-cliquez sur la vignette de votre recto et de votre verso.
- ♦ Une fenêtre Photoshop séparée s'ouvre.
Remplacez l'image présente ici par le SVG de votre carte de visite. Ensuite, appuyez sur Ctrl + S sur votre clavier pour enregistrer le graphique.
Votre maquette devrait automatiquement se mettre à jour avec la nouvelle image.
Ajoutez n'importe quel dessin graphique ou brosse supplémentaire que vous souhaitez ajouter ici pour qu'il apparaisse dans votre maquette. Faites de même avec l'autre côté.
Conception carte de visite illustrator maquette

Presto! Vous avez créé une carte de visite et une maquette professionnelles.
De votre PC à leur poche
De nos jours, étant donné que le travail indépendant est de plus en plus répandu, tout le monde est leur propre département de marketing.
Cela peut sembler un peu intimidant de concevoir, d'illustrer et de mettre en œuvre des méthodes de publicité par vous-même.
Plus maintenant, puisque vous venez d'apprendre comment concevoir et présenter une carte de visite du début à la fin!
Quelles autres techniques et astuces d'Illustrator aimeriez-vous apprendre? Faites-nous savoir dans les commentaires ci-dessous!









COMMENTS